1. Objectif de l’activité
-
Mettre en pratique les concepts appris lors des activités HTML/CSS/JavaScript pour réaliser un petit site web ergonomique et dynamique.
2. Cahier des charges
2.1. Sujet
Vous êtes libre de choisir le sujet de votre site : Présentation d’une association, d’un livre, d’un jeu vidéo, d’un sujet historique ou artistique ou enencore un quizz….
2.2. Structure
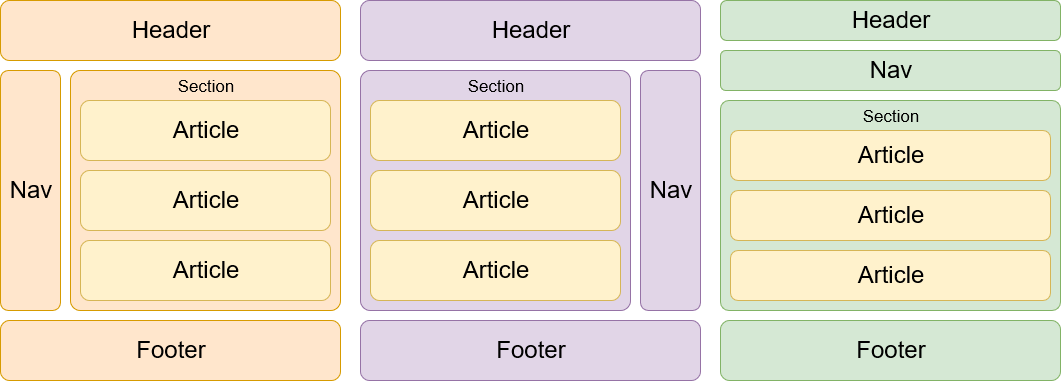
Le site devra posséder une unité structurelle et artisitique afin que l’utilisateur puisse facilement y naviguer. Il est fortement recommander de garder le même modèle pour toutes les pages :
-
Entre 3 et 5 pages.
-
Entête qui comporte une image (logo) et un titre.
-
Pied de page qui comporte la date de réalisation et les noms des auteurs.
-
Une barre de navigation entre les différentes pages du site.
-
Une ou plusieurs sections qui comportent un ou plusieurs articles.

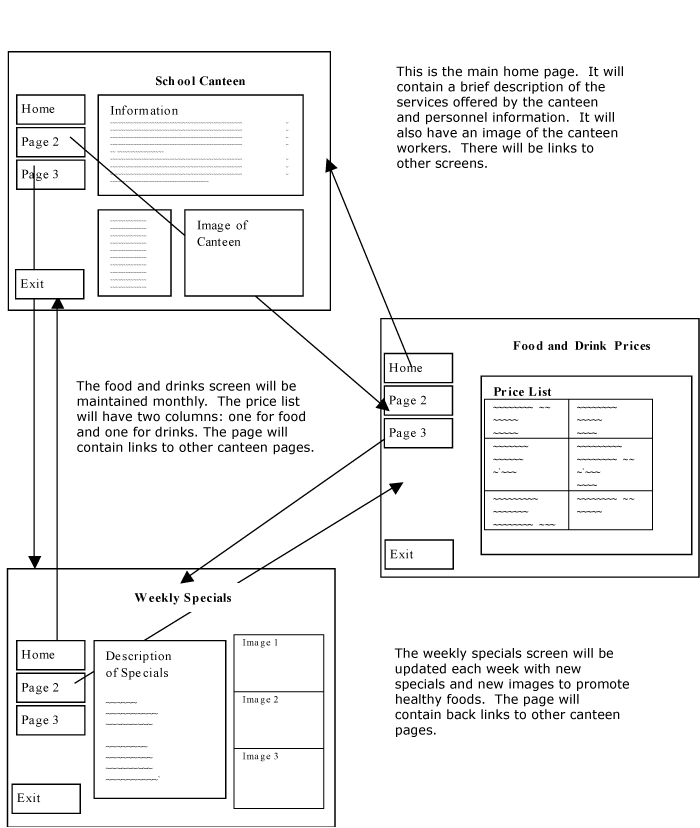
Lorsque les créateurs d’un site Web sont dans le processus de conception, le storyboard fait souvent partie des étapes initiales.
Un storyboard est un moyen de se faire une idée de l’apparence, de la convivialité et du comportement du site Web avant d’arriver à l’étape de conception.

3. Remise du livrable
-
Le livrable doit comporter :
-
un fichier html par pages
-
un fichier CSS
-
un fichier JavaScript
-
un dossier images qui contient toutes les images du site
-
-
Le livrable est un site web dont la mise en forme est assurée par une feuille de style et qui comporte des effets programmés en JavaScript.
-
Les effets peuvent agir sur le contenu ou sur le formatage.
-
La dernière page du site est consacrée à la webographie : ensemble des liens des sites web qui vous ont servi à construire cotre site.
-
Le livrable doit être déposé sur le dépôt prévu à cet effet sur le Moodle du lycée.
-
La date limite de dépôt est le dimanche 5 janvier à 23h59
4. Présentation
La présentation doit être axée davantage sur la structure du site et ses fonctionnalités que sur le contenu. Les membres du groupes se partagent équitablement le temps de parole.
-
durée : 10 minutes
-
Sujet du site
-
Schéma de la structure du site
-
Implémentation html
-
Style CSS associé / le rendu
-
Les effets recherchés
-
Programmations des effets en JavaScript
-
Conclusion / webographie
5. Evaluation
L’évaluation comporte deux parties :
-
Evaluation par les pairs : Les élèves évaluent le travail et la présentation de leurs camarades.
-
Evaluation par le professeur
Grille d’évaluation :
| Critères | Contenu | Structure (HTML) | Formatage (CSS) | Effets (JS) | Durée présentation | Plan présentation | Clarté présentation |
|---|---|---|---|---|---|---|---|
Poids |
10% |
20% |
20% |
20% |
10% |
10% |
10% |
Elève 1 |
|||||||
Elève 2 |
